Etiquetas Meta, Palabras Claves y descripción
Podemos insertar en nuestras páginas determinadas elementos que no aparecen en el navegador, pero no por ello son menos importantes para el documento. Las etiquetas Meta, las palabras clave y descripción.
Ejemplo: Creamos una nueva página llamada metas.html
Ejecutamos Ver > Contenido de Head. El área de contenido de Head (cabecera) aparece justo encima del cuadro de vista de diseņo. Es el lugar donde aparecen los elementos situados en la cabezera del documento, entre las etiquetas <head> y </head>.
En este momento, los elementos que contiene está área son los iconos para el tipo de documento y el título, ambas incluídos automáticamente por Dreamweaver.
Podemos insertar palabras clave y una descripción de la página para ayudar a posicionar nuestra página en los motores de búsqueda. Incorporación en las páginas de estas etiquetas meta es una parte importante de la promoción del sitio Web
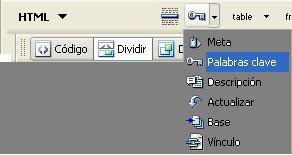
Lo haremos desde el menú HTML del Panel de objetos

La descripción debe ser corta, 200 carecteres o menos. La mayoría de los motores de búqueda tienen un límite que hace que no aparezca los caracteres que lo superan. Una buena descripción es una indicación muy corta y concisa de los contenidos del documento.
Cuando desarrollemos una lista de palabras clave podemos separar palabras o téminos individurales mediante comas. No debemos repetir varias veces la misma palabra, la repetición de una palabra clave se considera spamming.
Ejercicio: Inserte en la página metas.html las palabras clave y la descripción suponiendo que fuera la página principal de una Web...
Por el momento hemos termiado con el curso de Inicio..seguiremos aportando más temas.