Compresión de estilos
En este momento, ya hemos utilizado varios estilos CSS en los temas anteriores. Los estilos forman una parte integrada en Dreamweaver que definen varias opciones y propiedades.
En el tema 3 comenzamos a dar formato al texto cambiando la fuente, el tamaņo y los atributos de color mediante el inspector de Propiedades. Dreamweaver define estos atributos a través de los estilos CSS. Cada vez que se crea una combinación nueva de atributos en una página, Dreamweaver crea un estilo nuevo, que se lista en el menú Estilo del inspector de Propiedades. Anteriormente, también hemos trabajado con varias propiedades de página, entre las que se incluyen el color de fondo, imagen de fondo, márgenes de la página, colores para los distintos estados de los vínculos, etc. Todo esto define gracias a los estilos CSS en Dreamweaver.
Ejemplo: Abra el primer archivo que realizó en el tema 3, el que trata sobre la competividad moderna. Haga clic en cada color de letra distinto y observe como cada uno tiene un estilo definido (excepto el color de letra por defecto de la página).
En este caso deberín llamarse Estilo1 y Estilo2, etc..se le puede cambiar el nombre al estilo desde el desplegable de Estilo del inspector de Propiedades para que resulte más fácil reconocer cada estilo. Deberíamos usar un nombre fácilmente asociable con la función del estilo.
Por ejemplo, si es azul y está en negrita, podriamos llamarlo azul-negrita, pero si algún dí quisiéramos cambiar el color (más adelante veremos como) tendríamos que cambiar también el nombre del estilo para que siguiera siendo fácilmente asociable. En este caso, podríamos llamarlo titulos ya que se utiliza para el título de la página, y si algún dí quisiéramos cambiar el color del título no haría falta cambiar el nombre del estilo.
Creación de estilos internos
Los estilos internos sólo se utilizan en el documento actual. Si desseamos crear definiciones de estilo solamente para una página del sitio web debemos crear un estilo interno. Si deseamos que el sitio Web tenga un aspecto uniforme debemos utilzar una hoja de estilos externa y vinculada a cada documento (más adelante veremos como).
En este ejemplo vamos a incorporar varios estilos internos.
Ejemplo: Abrimos el documento life.htm
Configuramos las siguientes propiedades de página: En la categoría Aspecto, el Color de texto debería ser #000000, el Color de fondo debería ser #CCCC99, la Imagen de fondo debería ser bkg_inside_tan.gif y los cuatro márgenes debíria estar a 0. En la categoría Vínculos de sustitución (#CC0000) y los Vínculos visitados (#333333).
El documento contiene ahora una hoja de estilo interna que especifica las propiedadaes de página que acabamos de configurar. Dreamweaver crea la hoja de estilo automáticamente al definir las propiedades de página. Deberíamos poder ver la hoja de estilo en la vista de cógido, cerca de la parte superior del documento.
La hoja de estilo es todo lo comprendido entre </style> (que finaliza la hoja de estilo).
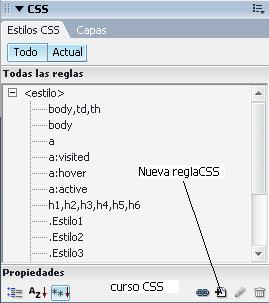
Volvemos a la vista de diseņo y desplegamos el ponel CSS, situado encima del panel de Archivos y del Inspector de etiquetas. El panel Estilos CSS, situado en el grupo de paneles CSS, muestra ahora una lista de los estilos que se han creado al definir las propiedades de la página.

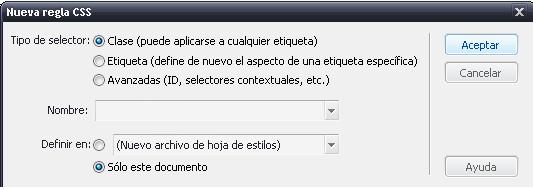
Hacemos clic en el icono Nueva Regla CSS situado en la parte inferior derecha del panel Estilos CSS(el que tiene forma de hoja con el signo más). Se abrirá el siguiente cuadro de diálogo:

Hay tres tipos de selectores distintos (tipos de elementos definidos por estilos):
- Clase: Este tipo de selector nos permite crear clases que no están relacionados con ningún elemento concreto. Podemos aplicar una clase única a varios elementos.
- Etiquetas: Este tipo de selector nos permite una etiqueta HTML como el elemento que será redifinido por el estilo. El estilo modifica el aspecto predeterminado de la etiqueta.
- Avanzadas: Este tipo de selector nos permite crear estilos utilizados para combinaciones de etiquetas específicas (selectores contextuales). Este tipo de selector también nos permite crear ID, que son similares a las clases con una excepcióN: Tan sólo se pueden utilizar una vez por página como método de definición o para identificar un elemento concreto. Debido a su naturaleza, las ID se suelen utilizar para codificación y se indican por el signo #.
Seleccionamos en este caso Clase y escribimos .boldstyle en el campo de texto Nombre. Es necesario incluir un punto delante del nombre. Si borramos este punto, Dreamweaver lo incluye automáticamente al comienzo del nombre, aún si no se muestra.
Seleccionamos "Sólo este documento" en el área "Definir en" y hacemos clic en Aceptar. La opción "Solo este documento" especifica que estamos creando un nuevo estilo interno.
En la categoría de diálogo, cambiamos la opción Grosor a negrita, seleccionamos Normal del menú Estilo y escribimos #663300 en el campo de texto Color. Dejamos sin definir las demás opciones y hacemos en Aceptar.
Esta clase que acabamos de crear aparecerá en la lista de estilos del panel de Estilos CSS.
A continuación aplicaremos la clase .boldstyle a varios elementos de la lista numerada.
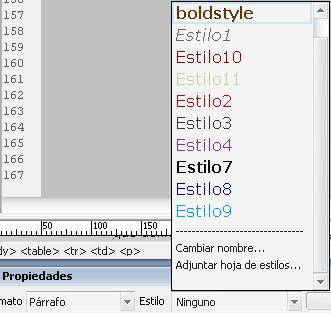
Seleccionamos la palabra "Oil" en la lista nuemerada cerca de la parte superior de la página. Seleccionamos boldstyle del menú Estilo en el inspector de Propiedades para aplicar el estilo. Continuamos aplicando este sitio a los términos de la lista numerada "Paint","Tools", "Supplies","Water" y "Coal"....

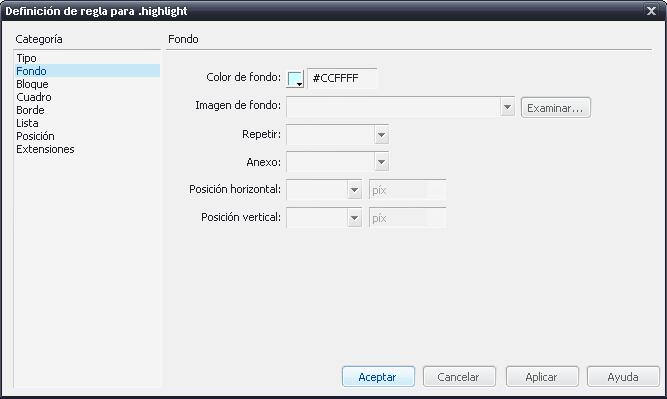
Ejercicio: Insertamos un nuevo estilo interno de tipo Clase llamado ".highight". En el cuadro de diálogo Definición de estilo CSS, seleccionamos Fondo de la lista Categoría situada a la izquierda. El cuadro de diálogo cambia para mostrar las opciones de fondo.
Configurmos "Color de fondo", en verde pálido (#CCFFFF) y hacemos clic en Aceptar.

Seleccinamos el párrafo de texto situado debajo del encabezado "Personal Resources" y aplicamos el estilo highlight utilizando el menú Estilo del Inspector de Propiedades. El texto aparecerá de color pálido. Como lo estamos viendo aquí.